Simple Steps to Remove Extra Padding Around AppBar Leading Icon In Flutter App Development
By A Mystery Man Writer

Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.
Learn more about AppBar widget & how developers can remove extra padding in the around Appbar leading icon in Flutter app development process.

Playing with AppBar in Flutter. Hello flutter geeks this is the series…, by Aminullah Taj Muhammad, CodeChai

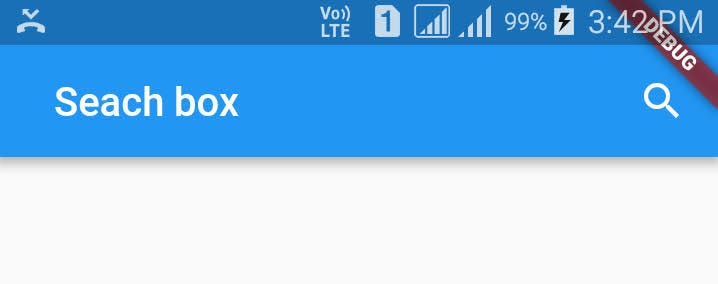
flutter - How to make some icons at Appbar with different alignment? - Stack Overflow

CustomScrollView & Slivers In Flutter, by Suraj Gupta

flutter - How to add padding to the leading and action icons on the AppBar? - Stack Overflow

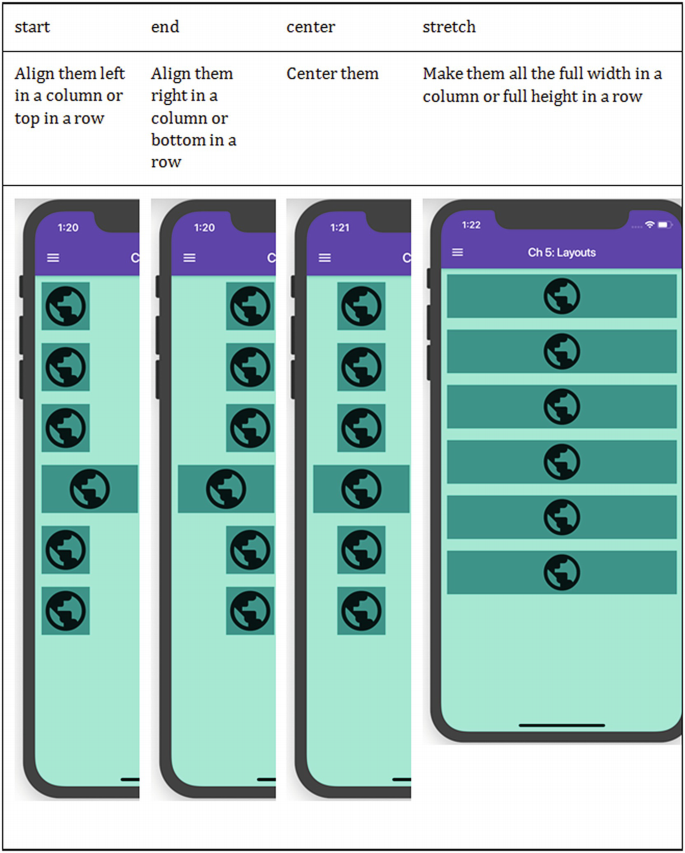
Laying Out Your Widgets

Custom shaped AppBar as seen in the “Bunny Search” app, by Daria Orlova, Flutter Community

Extra 4px padding on AppBar · Issue #16248 · flutter/flutter · GitHub

How to Remove Extra Padding Around AppBar Leading Icon In Flutter?

Part 1 - TODO app UI building using Flutter - DEV Community