
Justify-items, align-items, align-content, justify-content, align-self, justify-self, *in Chandler Bing voice* COULD THESE BE anymore similar? Today we’re going to take a deeper dive into what…

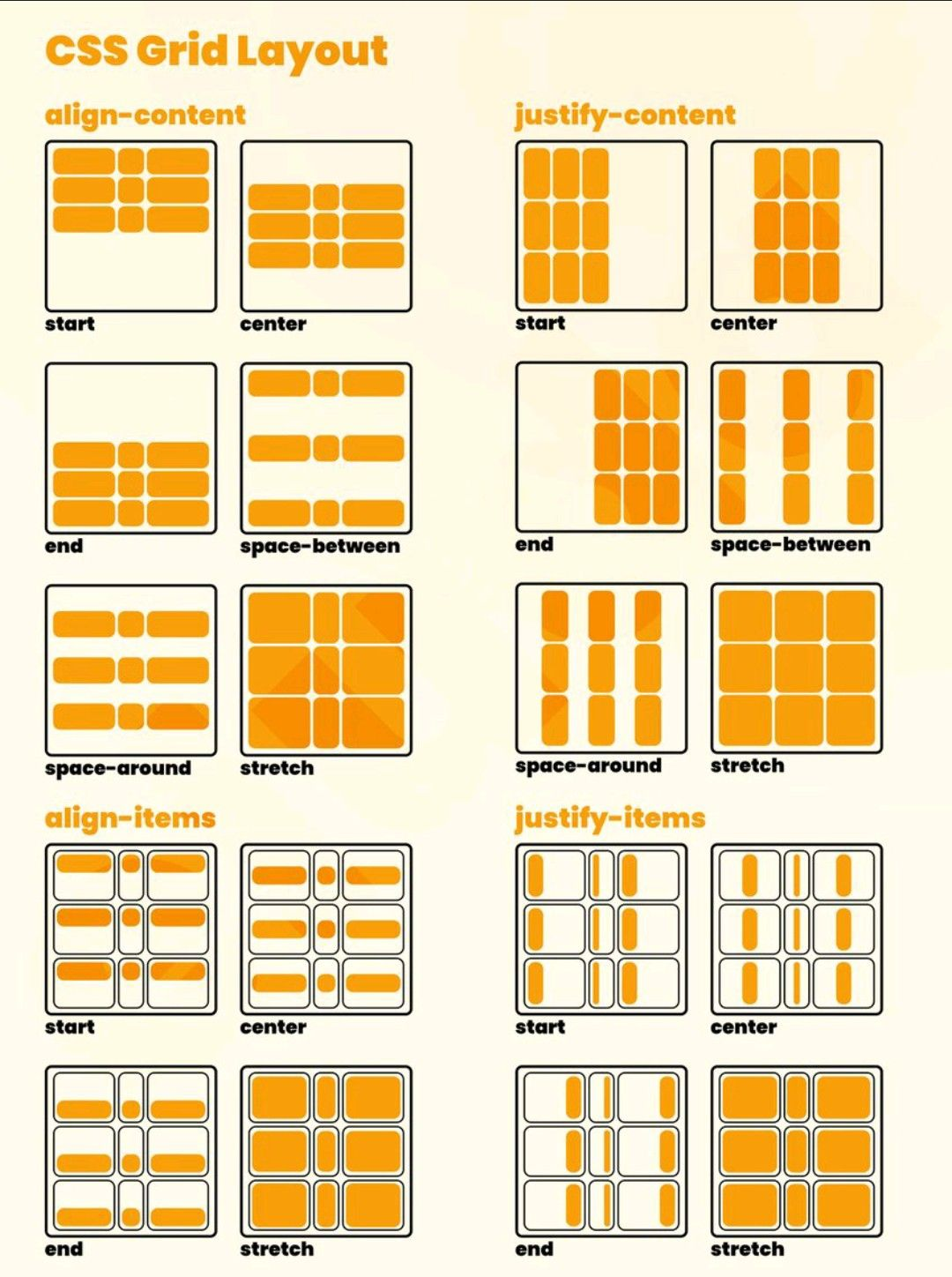
CSS-Gridlayout ausrichten mit align-content, justify-content

Justify and Align

CSS Grid Course for Complete Beginners

Mastering CSS Properties: Align-content, Justify-content, and More

Which one should you use? justify/align-content, items or self?

CSS Grid & the confusion of align & justify-items, align & justify
Confused about align-content, align-items, justify-content

What is difference between justify-self, justify-items and justify

CSS Grid & the confusion of align & justify-items, align & justify

What is difference between justify-self, justify-items and justify

CSS Grid - The Complete Guide for Developers & Designers

JUSTIFY-CONTENT & ALIGN-ITEMS at your first try 😊 - DEV Community

CSS Grid Course for Complete Beginners

How to Center Anything in CSS Using Flexbox and Grid ✨